43 chart data labels chartjs
chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Show Data labels on Bar in ChartJS. Ask Question Asked 3 years, 9 months ago. Modified 2 years, 2 months ago. ... "Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales." Share. Follow answered Feb 25, 2020 at 3:49. maelga ... › docs › latestLine Chart | Chart.js Feb 12, 2022 · # Data Structure. All of the supported data structures can be used with line charts. # Stacked Area Chart. Line charts can be configured into stacked area charts by changing the settings on the y-axis to enable stacking. Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces.
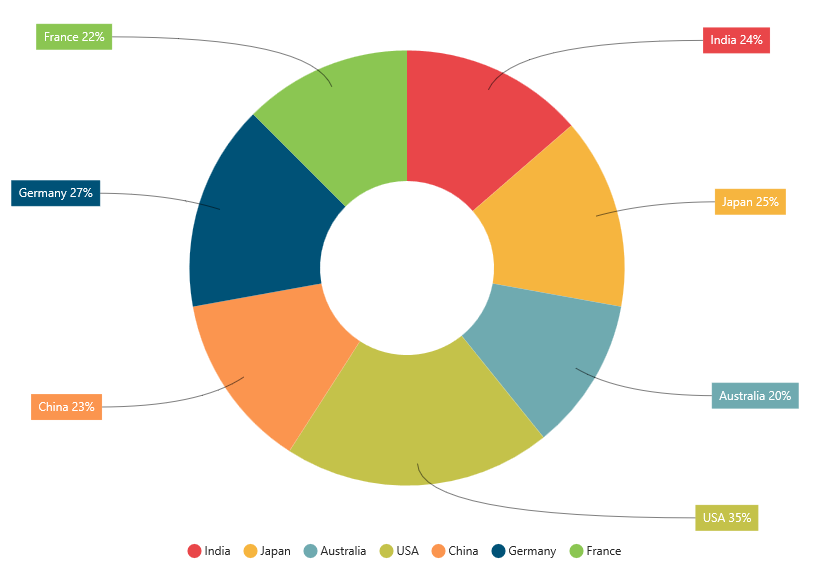
Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:

Chart data labels chartjs
Hide datasets label in Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. master. Switch branches/tags. Branches. 10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...
Chart data labels chartjs. Datalabels formatter - animadigomma.it Description ChartJS and data labels to show percentage value in Pie piece Demo CodeMohit我正在尝试显示多个SVG颜色Estoy tratando de agregar dibujar flechas al eje de mis gráficos. For chartjs 2. Size = 12 Next If you want to show data values labels on Chart. dataset has no datasetIndex property, so I could not filter this way. github.com › chartjsChart.js · GitHub Chart.js plugin to display labels on data elements JavaScript 686 246 chartjs-chart-financial Public. Chart.js module for charting financial securities ... chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. Data Visualization with Chart.js The chart data, the vertical labels of the chart. The chart label, which is the title or name of the chart. The chart instance, which is needed to initiate a new type of chart. Let me show you the code. // 1. The canvas reference to display the chart. const chartCanvas = document.getElementById ('chart-canva').getContext ('2d'); // 2.
Chartjs multiple datasets labels in line chart code snippet That's all. This post has shown you examples about chartjs horizontal bar data in front and also chartjs each dataset get colors. This post also covers these topics: chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you enjoy it. Chartjs Plugin Datalabels Examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) 209kyw5wq0. karamarimo. Sandbox group Stacked. bhavesh112. 1ld7u. alicescfernandes. Find more examples. About Chart.js plugin to display labels on data elements 207,988 Weekly Downloads. Latest version 2.0.0. License MIT. Packages Using it. Issues Count 276. Stars 683. External Links. chartjs-plugin ... stackoverflow.com › questions › 17354163Dynamically update values of a chartjs chart - Stack Overflow The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. Formatting | chartjs-plugin-datalabels Display labels on data for any type of charts. Formatting # Data Transformation Data values are converted to string ('' + value).If value is an object, the following rules apply first:. value = value.label if defined and not null; else value = value.r if defined and not null; else value = 'key[0]: value[key[0]], key[1]: value[key[1]], ...'; This default behavior can be overridden thanks to the ...
Chart.js Line-Chart with different Labels for each Dataset Chart.js Line-Chart with different Labels for each Dataset I had a battle with this today too. You need to get a bit more specific with your dataset. In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. 43 chart js data labels position - buyloosetea.blogspot.com Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: 10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is ... Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. React Chart.js Data Labels - Full Stack Soup chartjs-plugin-datalabels is a plugin for Chart.JS. npm i chartjs-plugin-datalabels Material - (Optional) version 5.4.3 MUI - Material UI Material is only used for the table and layout of the demo. npm install @mui/material @mui/lab @emotion/react @emotion/styled Data for the example Raw Data for the Chart and Table
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Data Labels | chartjs-plugin-streaming Data Labels Integration with chartjs-plugin-datalabels Randomize Add Dataset Add Data Remove Dataset Remove Data For plain JavaScript, use script tags in the following order.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types:
› docs › latestData structures | Chart.js The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes).
Show data values on charts created using chart.js - Devsheet Show data values on charts created using chart.js javascript Share on : If you want to show data values labels on Chart.js, then you can use the chartjs-plugin-datalabels. This will display values on the chart on top or bottom of the chart area.
blog.bitsrc.io › customizing-chart-js-in-reactCustomizing Chart.JS in React. ChartJS should be a top ... Mar 27, 2019 · Photo by Isaac Smith on Unsplash. ChartJS should be a top contender for any data visualization endeavor in React (and in other frameworks). While D3 is a power house of possibilities, and other worthwhile options exist — ChartJS solves most data visualization needs.
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Chart.js is an open-source data visualization library. HTML5 charts using JavaScript render animated charts with interactive legends and data points. Plaza ... Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the ...
chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. ... new Chart(ctx, { type: type, data: data, options: { plugins: { labels: { // render 'label', 'value', 'percentage', 'image' or custom function, default is 'percentage' render: 'value', // precision for percentage, default is 0 precision: 0, // identifies whether or ...
Create Different Charts In React Using Chart.js Library Examples. Let's look at some examples of Line graph, Bar Charts and Pie Chart. 1. Line Chart. A line chart is a way of plotting data points on a line. Often, it is used to show trend data, or the comparison of two data sets. Let's see one example. This is our App.js file. In this case, it is the parent component of our Chart component that ...
Data Visualization Using Chart.js and Gatsby | HackerNoon Data visualization is a way of presenting large unorganized datasets in an organized and valuable way. The value of data visualization outweighs the disadvantages, as the insights presented can help: Increase the speed of decision making* Provide access to real-time information and stats on the go. Use Gatsby to create a chart that we can all ...
emn178.github.io › chartjs-plugin-labels › sampleschartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. ... function (data) { var rgb = hexToRgb(data.dataset.backgroundColor[data.index]); var ...
ChartJS Separate Labels for each dataset/independent datasets? ChartJS Separate Labels for each dataset/independent datasets? I'm essentially attempting to create a bar chart with 2-8 items where the label on the bottom/legend is the short product code (ex: 4380) and mousing over the bar shows the full SKU/product name. I have gotten it mostly working but my implementation goes one of two undesirable ways.
Chart.js - Hover labels to display data for all data points on x-axis This will make it so all of the expected hover/label interactions will occur when hovering anywhere on the graph at the nearest x-value. From the Documentation : # index Finds item at the same index. If the intersect setting is true, the first intersecting item is used to determine the index in the data.
Click event for data labels · Issue #17 · chartjs/chartjs ... - GitHub I guess this has to do with the fact that datalabels is a plugin, so Chart.js can not identify the label. I also tried to use chartjs-plugin-annotation, which has click handler support. But here I struggle to place the annotation at the correct position. Additionally the box annotations seem to lack the possibility to display a label.
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Using Chart.js in React - LogRocket Blog chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we'll fetch the data from the API and pass the result to a separate component for rendering the chart.






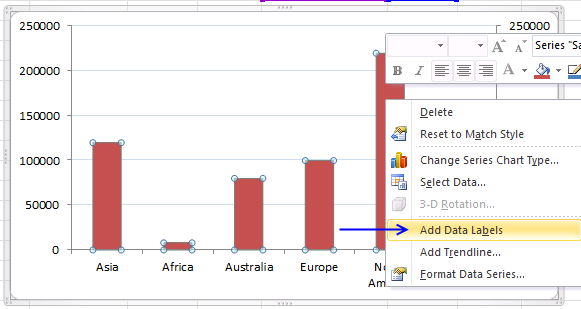
![Custom Data Labels with Colors and Symbols in Excel Charts - [How To] - PakAccountants.com](https://pakaccountants.b-cdn.net/wp-content/uploads/2014/09/data-label-chart-5.gif)




![Custom Data Labels with Colors and Symbols in Excel Charts - [How To] - PakAccountants.com](https://pakaccountants.com/wp-content/uploads/2014/09/data-label-chart-1.gif)



Post a Comment for "43 chart data labels chartjs"