40 powerapps column chart labels
stackoverflow.com › questions › 58861624PowerApps: How to change the selected value of a drop down ... Nov 14, 2019 · I'm looking for a way to change the selected value of a drop down list through the OnSelect of a button. I would imagine this expression for the OnSelect would have worked: dropDownList1.Selected... Charts in Power Apps - @WonderLaura Also, each end user who will be using this particular Power App will need to have a Power BI license. 1. In PowerApps, on the Insert tab, click the Charts drop-down, and choose Power BI Tile. 2. The data panel will pop out, to select your already existing Power BI Workspace, Dashboard, and Tile.
Wrapping Column Labels in a list using Powerapps Wrapping Column Labels in a list using Powerapps. I have created a list in Sharepoint and custmized it using power apps. It looks great. The only problem is some of my column lables/questions are so long that you can't see the entire question when filling out the form. See photo.

Powerapps column chart labels
Pie chart control in Power Apps - Power Apps | Microsoft Docs Feb 15, 2022 · In this article. A control that shows relative values in comparison to each other. Description. Add a Pie chart control if you want to show relative data from a table that contains labels in the leftmost column and values in the second column from the left.. This control is a grouped control containing three controls: a Label for the title, the chart graphic, and a Legend. How to create a Gantt Chart inside PowerApps Gantt charts are commonly used for tracking project schedules, and they are especially useful in project management. To build a gantt chart in Power Platform, the PowerBI application is needed. When you only whant to visulalize the progress of the Project in the Gantt Chart you can create one in a Canvas PowerApps. In this article, I have a solution for creating a Gantt Chart in … PowerApps Chart Control - How to Use - EnjoySharePoint Now, we will see how to add a chart control in our PowerApps App and how to configure the chart control. Follow the step by steps: Step 1: Open the PowerApps -> Create a Canvas app from blank -> Create a app with Mobile or Tablet view. Step 2: Next drag and drop four Textbox and column chart in the screen as below screenshot.
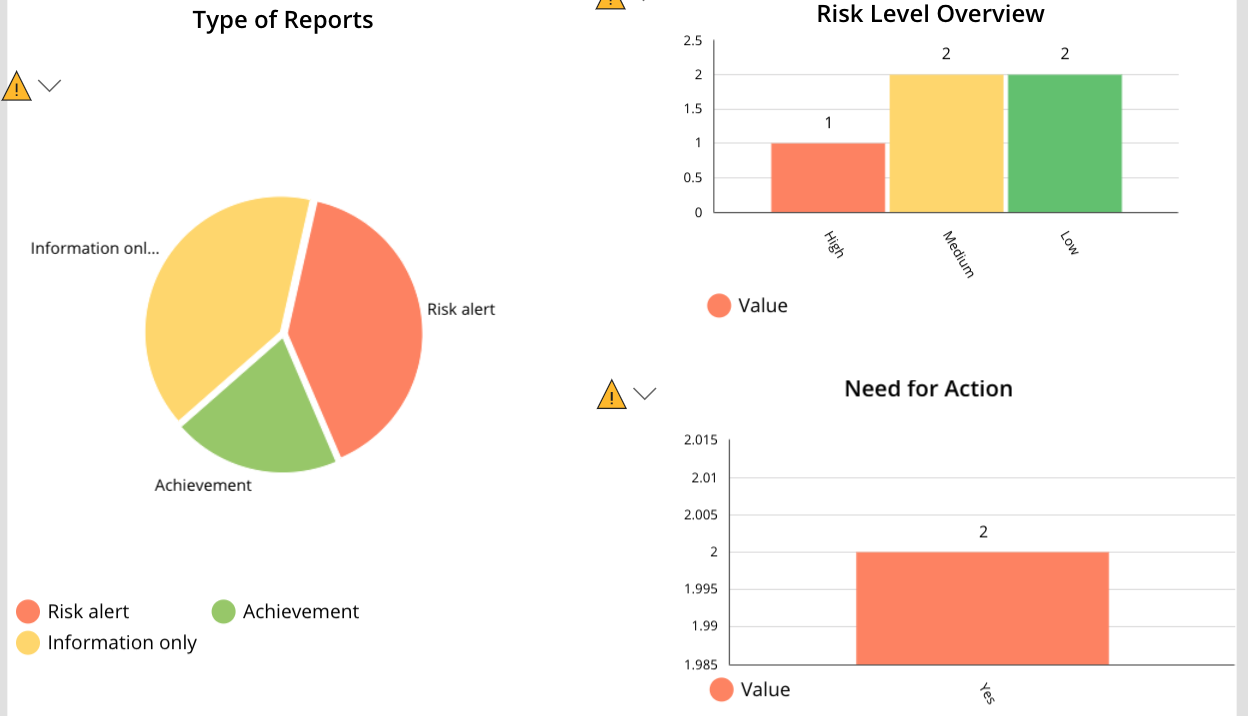
Powerapps column chart labels. Solved: Column chart not showing all labels - Power Platform Community AddColumns ( 'Daily Project Report', "EntryType", 'Type of Entry'.Value, "RiskLevel", 'Risk Level'.Value, "TaskValue", Concat (Task.Value, Value & " "), "MSN", 'Manufacturer Serial Number (MSN)'.Value ) then you could choose ' RiskLevel ' as display label within your Column chart. › powerapps-chartsPowerApps charts (Column, Line and Pie Chart) - SPGuides To add a Column chart in Powerapps, Go to Insert tab -> Charts -> Column chart as shown below. Also, you can add the Column chart by clicking on this link as Add an item from the insert pane (middle part of the page). Then choose the Column chart from the left navigation. Add new section in the Scrollable screen Understand charts: Underlying data and chart representation (model ... Microsoft Chart Controls lets you create various types of charts such as column, bar, area, line, pie, funnel, bubble, and radar. The chart designer in model-driven apps lets you create only certain types of charts. However, using the SDK, you can create most of the chart types that are supported by Microsoft Chart Controls. Axis Label of centre of column chart - no centre a ... - Power BI The bars are not aligned, as actually for each label there are two bars, but the other, being zero height, does not show. The solution is to switch from "Clustered column chart" to "Stacked column chart". Message 8 of 10 2,946 Views 2 Reply ceeveeonline Helper II In response to linkosal 06-16-2021 02:30 AM This fixed for me.
Column chart and Line chart controls in Power Apps - Power Apps Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart. Power Apps Tip: Build a SVG Donut Chart Component Any array of column delimited values can be passed to this attribute. In the case of the Donut Chart, we only need two numbers: percentage completed and percentage NOT completed. e.g. If 25% completed, we entered stroke-dasharray='25,75′ We can dynamically adjust these numbers by using the formula created by Vivek: anouckfierens.com › powerapps › buildganttchartsHow to create a Gantt Chart inside PowerApps – PowerApps ... To build a gantt chart in Power Platform, the PowerBI application is needed. When you only whant to visulalize the progress of the Project in the Gantt Chart you can create one in a Canvas PowerApps. In this article, I have a solution for creating a Gantt Chart in PowerApps and use Data tables. powerusers.microsoft.com › t5 › Building-Power-AppsSolved: Filter by multiple selection in powerapps - Power ... May 31, 2021 · You are looking for a table of Id values in a single column record. (i.e. Combobox1.SelectedItems.Id in _assignments.userId) Change your criteria to: _assignments.userId in Combobox.SelectedItems.Id . I hope this is helpful for you. _____
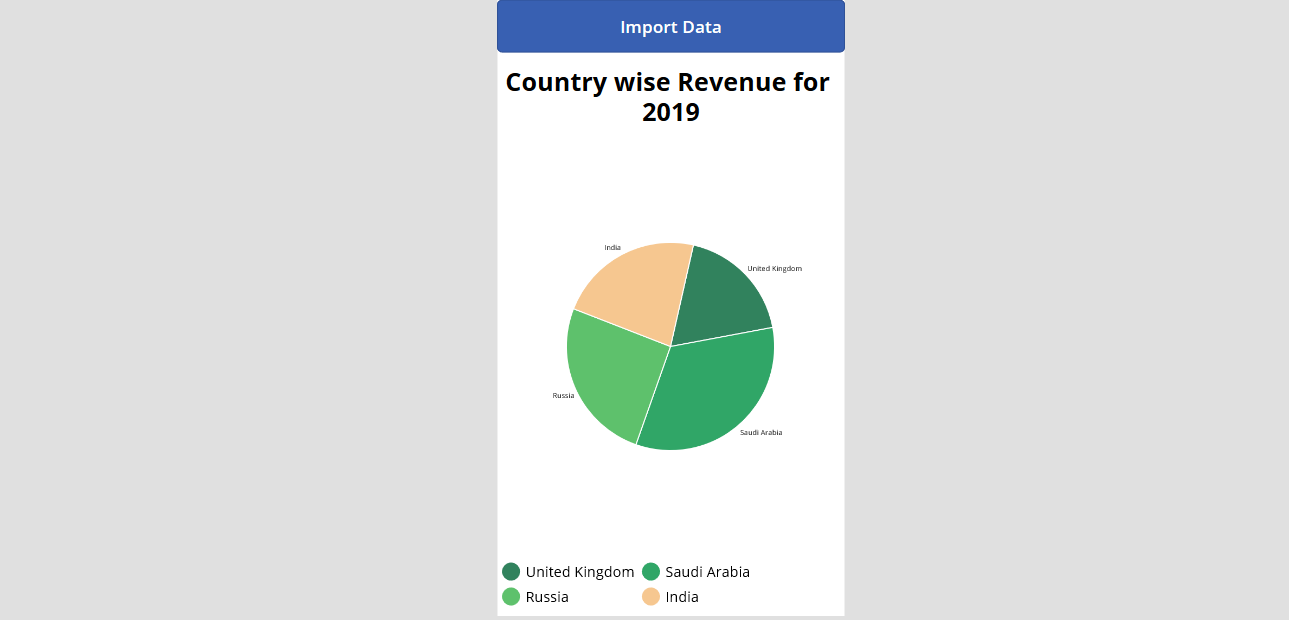
Charts in PowerApps - Leading Software Company in Surat India Below are the steps to work with Charts control in PowerApps: In PowerApps click on Insert tab. Click on Button. A button will get inserted on canvas and then change the Text property of button as "Import Data" (refer below image). Change OnSelect property of Button (refer below image). To insert Column chart, Click on Insert tab. Data Labels in Power BI - SPGuides In this chart, I have added the Title column in Legend and Product Sales column in the Value under the Fields section of the visualization. Step-3: In the below screenshot, You can see there is no Sales price Data Label is present on each product. I want to view all the data labels on each product. Power BI Pie Chart - Complete Tutorial - EnjoySharePoint Jun 05, 2021 · Now we will see conditional formatting on pie chart in Power BI. For implementing this format follow these steps: Example 1: Format by Color Scale. Step-1: As there is no option for conditional formatting on the data color of the Pie chart, we … PowerApps: How to change the selected value of a drop down … Nov 14, 2019 · Powerapps Form: Possible to have default value from one datasource, items from another? 0. PowerApps: Unable to Filter/Search DataTable on a choice SharePoint column. 0. IF condition not working with two drop downs in Microsoft PowerApps. Hot Network Questions Can't restore a specific SQL Server database in Docker
Label control in Power Apps - Power Apps | Microsoft Docs AutoHeight - Set to true to allow the label to auto-grow its height to show all text. Set to false to truncate the text to the height assigned. Color - The color of text in a control. Font - The name of the family of fonts in which text appears. Text - Text that appears on a control or that the user types into a control.
Power Apps Display SharePoint List Items - 5 Ways - SPGuides 5. Power Apps Display SharePoint List Items using Charts. At last, there is another way where you can use some PowerApps Charts (like Column Chart, Line Chart, or Pie Chart) to show all the SharePoint List records or values. To work with the various Power Apps Charts, you can refer to the below PowerApps tutorial: Power Apps Charts
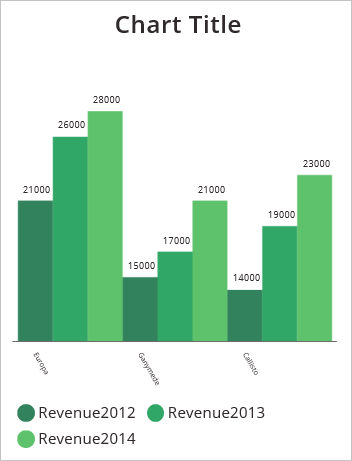
Show data in a line, pie, or bar chart in canvas apps - Power Apps Feb 15, 2022 · Add a bar chart to display your data. Now, let's use this ProductRevenue collection in a bar chart: On the Home tab, add a screen.] On the Insert tab, select Charts, and then select Column Chart. Select the middle of the column chart. Set the Items property of the column chart to ProductRevenue: The column chart shows the revenue data from 2012:
20+ More Power Apps Chart Types With QuickChart - Matthew Devaney Select A Chart Type Go to QuickChart and open the Chart Gallery page to see all the possible chart types we could add to Power Apps. Choose the Horizontal chart type. The Horizontal chart page includes a sample JSON which holds the chart information. Copy and paste this code into a text editor such as Windows Notepad.
PowerApps Charts - Plus learn to shape and summarize the data In this video, you will learn how to use the Power Apps Chart controls. Column, line, and pie charts are all covered in complete, nerdy detail. You will also...
Real time chart updates in PowerApps using collections Run the app and start entering values to the data fields. Then, go to View> Collection Here is a sample collection after loading values: Now that we have our data in tabular format, we can easily configure the charts while using the new collection as chart data source Go ahead and configure series, labels and chart styling for this column chart.
docs.microsoft.com › en-us › power-appsPie chart control in Power Apps - Power Apps | Microsoft Docs This control is a grouped control containing three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. ShowLabels - Whether a pie chart shows the value that's associated with each of its wedges. Additional chart properties
Power BI Desktop February Feature Summary Feb 06, 2018 · There are two themes for this month’s Power BI Desktop update. The first is a focus on some of your major asks including multi-selecting data points across multiple charts and syncing slicer values across multiple pages of your report. We also have a major update to our SAP HANA connector. Our second theme is a focus on performance improvements across …
Project Management Application (Create Project) Using PowerApps … Mar 15, 2021 · Create a New Blank List in SharePoint and named as Project_Details; In the blank list, only the Title column is shown by default. Right-click on Add Columns, there is an option below to Show/ Hide columns, Select the ID column from the list and click on Apply on the top.
docs.microsoft.com › en-us › power-appsShow data in a line, pie, or bar chart in canvas apps - Power ... Feb 15, 2022 · Add a bar chart to display your data. Now, let's use this ProductRevenue collection in a bar chart: On the Home tab, add a screen.] On the Insert tab, select Charts, and then select Column Chart. Select the middle of the column chart. Set the Items property of the column chart to ProductRevenue: The column chart shows the revenue data from 2012:
powerapps-docs/control-column-line-chart.md at main - GitHub Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart.
Create Column Chart in Power Apps - YouTube Welcome to my new segment for Power Apps Charts. During this segment, we will be talking about how we can leverage the OOTB Chart creation capabilities in Po...
Data Labels length in chart - Microsoft Power BI Community Recently, I built a report to show [HH.MM] data label in Chart bar, found some bars data is incorrect with data source. For example, one of value is 7.23 from data source, however, it shows 7.299999996 in data label. I've checked backend and confirm the definition of the data column, even in dataset the data and column definition only show 2 ...












Post a Comment for "40 powerapps column chart labels"